A module that has a class of .hover-play will automatically play the video asset that is supplied. We must also supply a fallback image that acts as the first frame of the video so there is a seamless transition between the fallback and the video. This gives us the sharpness of the image while not hovering over the item. Hovering out will start the video over.
Limitations
Since hovers do not exist for mobile, we will default to not looping the video and showing the fallback image unless the backend boolean value of Mobile Loop is set to yes.


It is important that the combo class .hover-play should be able to be applied to elements other than the video itself. In this example, it is applied to the parent container. This way, the loop will play wether you're hovered over the video or the call to action.




This module is set to fit whatever container it lives in and the size is driven by the supplied thumbnail. We can also get creative with how we display these so that the thumbnail might show a great full frame shot and then hovering can dive deeper into the textures and details of the product with video.
When using images that aren't the first frame of the video, we need to set the image to fade.








Parallax Lite is a simple strategy and standard that simplifies the power of parallax down to a few options that make it an easy integration for our authors. By limiting the amount of layers and options that elements can scroll through the viewport, we are able to make a parallax module that is simple to author but still gives us a tool to tell more visual stories.
We do this by giving three distinct containers. Each of these containers has an author assigned % movement value which gives our authors full control of the movement of each element.




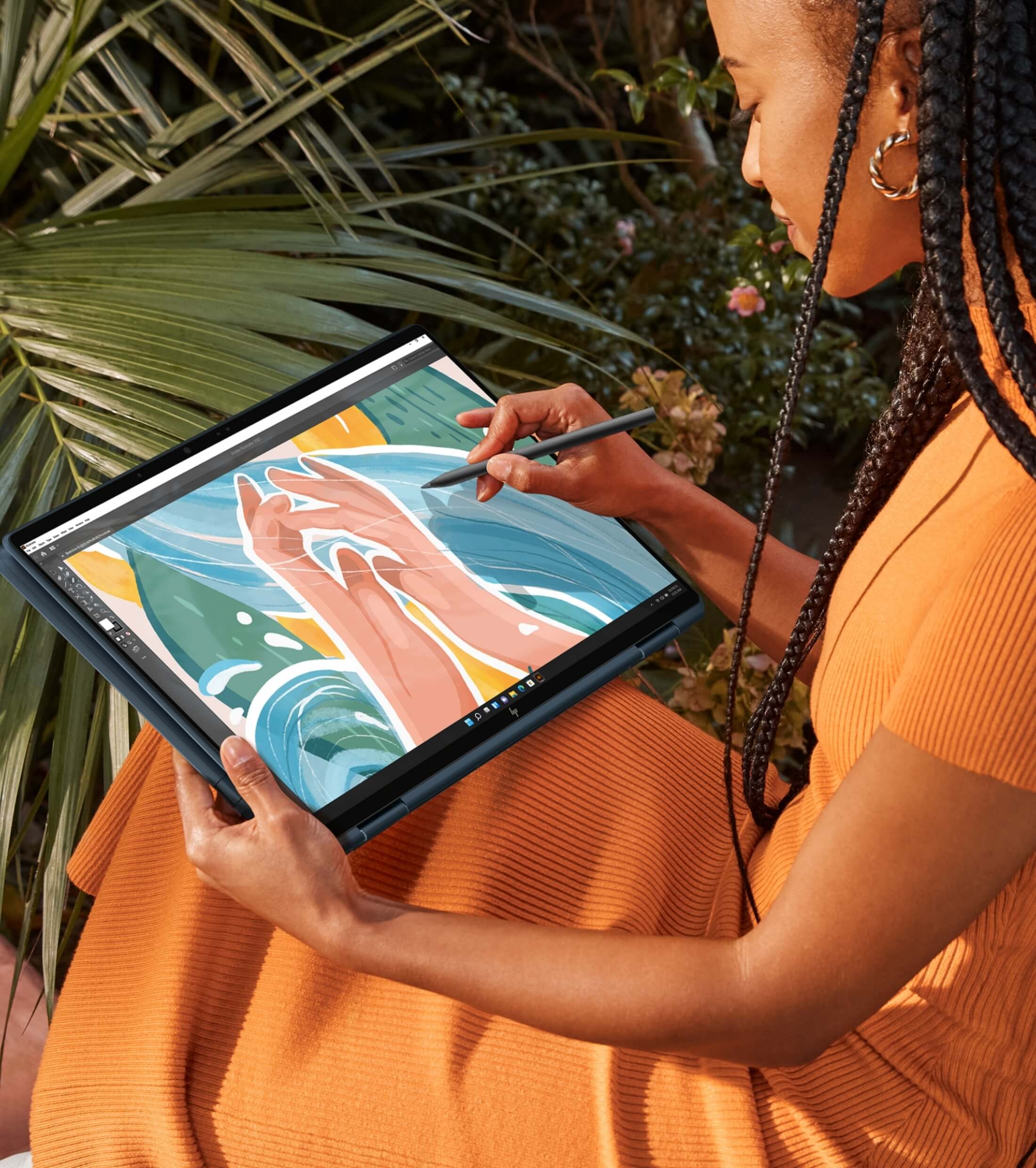
The hotspot content viewer is a module that makes shopping a more inspirational experience. It brings lifestyle imagery to the forefront and lets our users explore products in-situ while maintaining an overall message.
Also another benefit to this module is that it is focused. We only show one product at a time, rather than a list of products. Focused content delivered based on inspirational clicks.
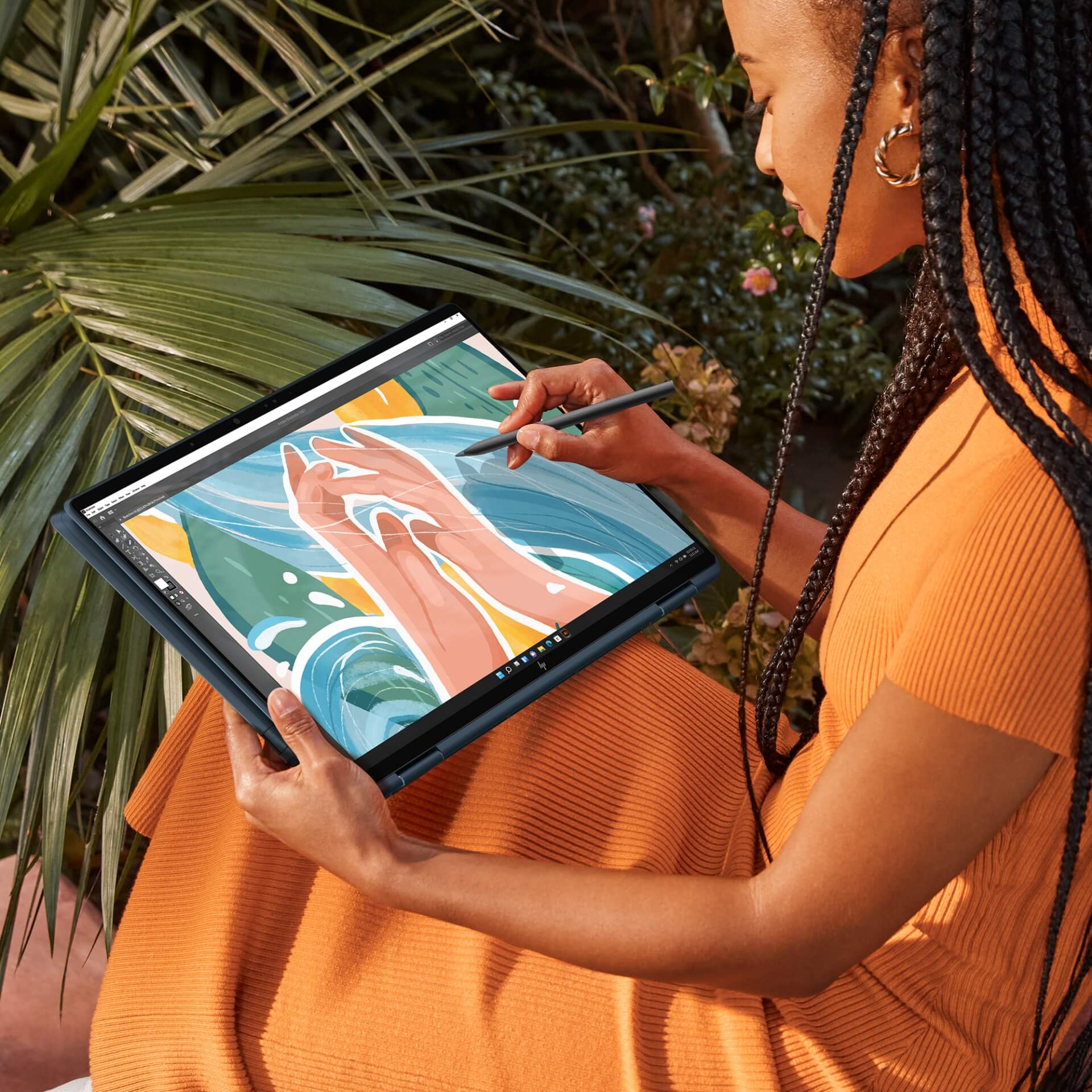
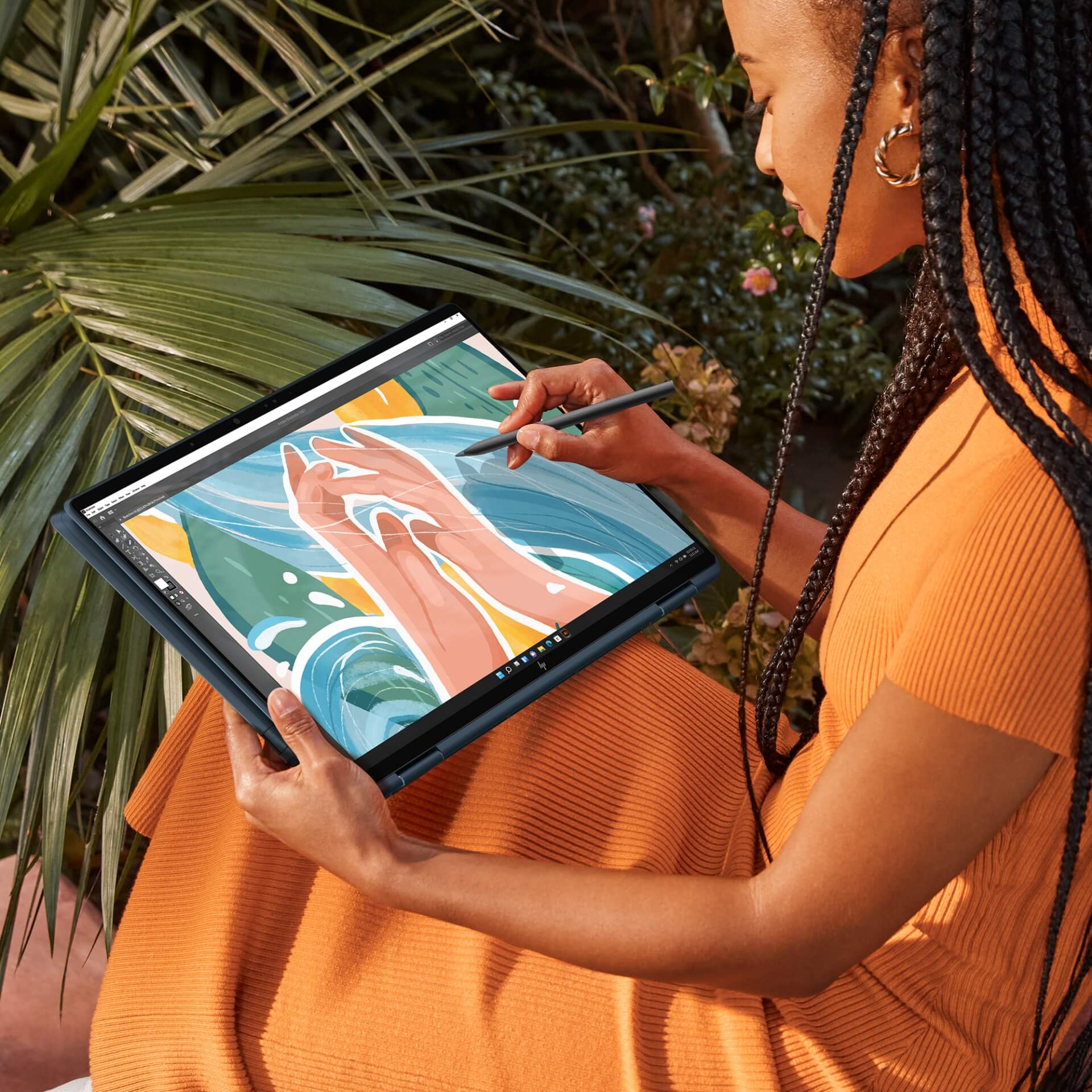
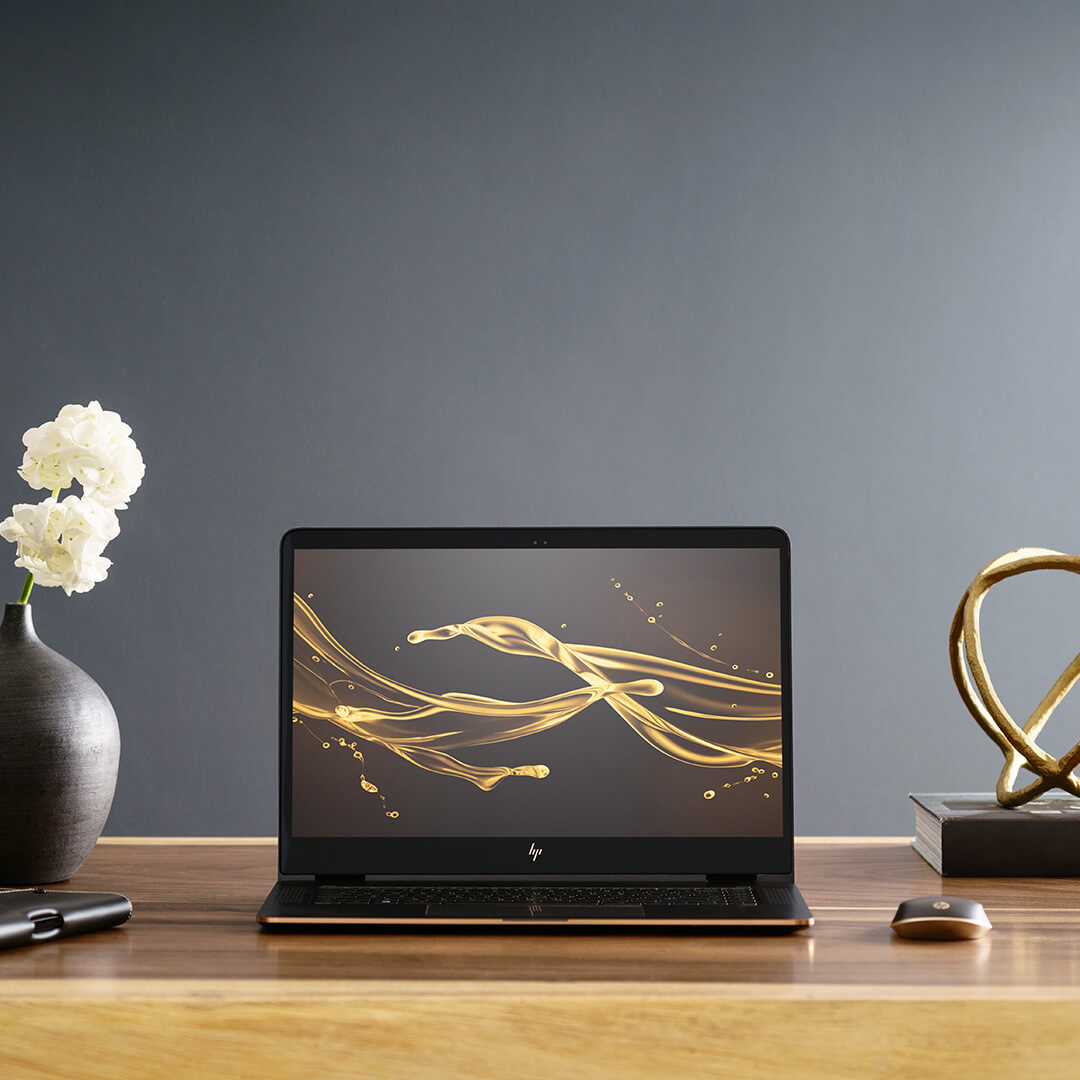
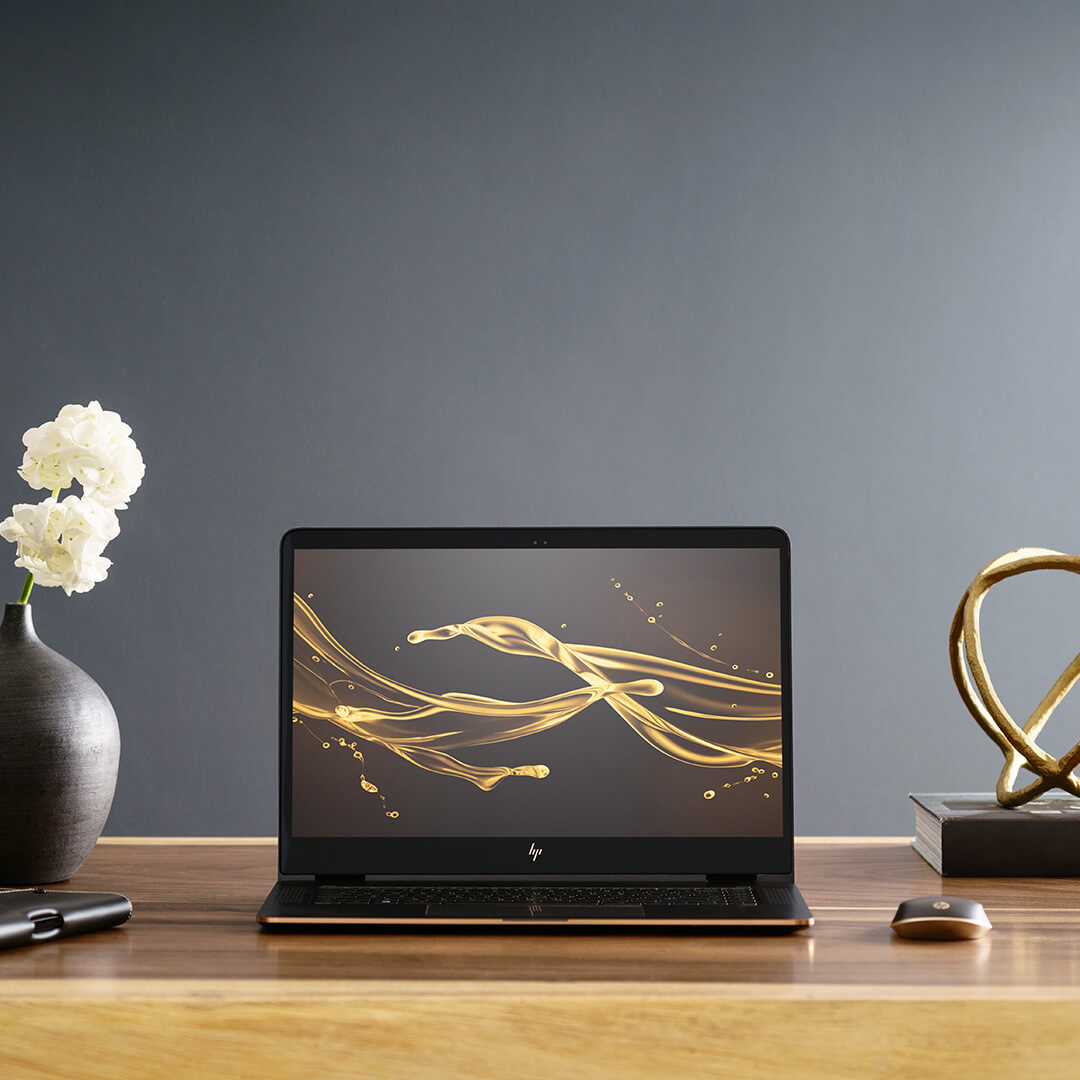
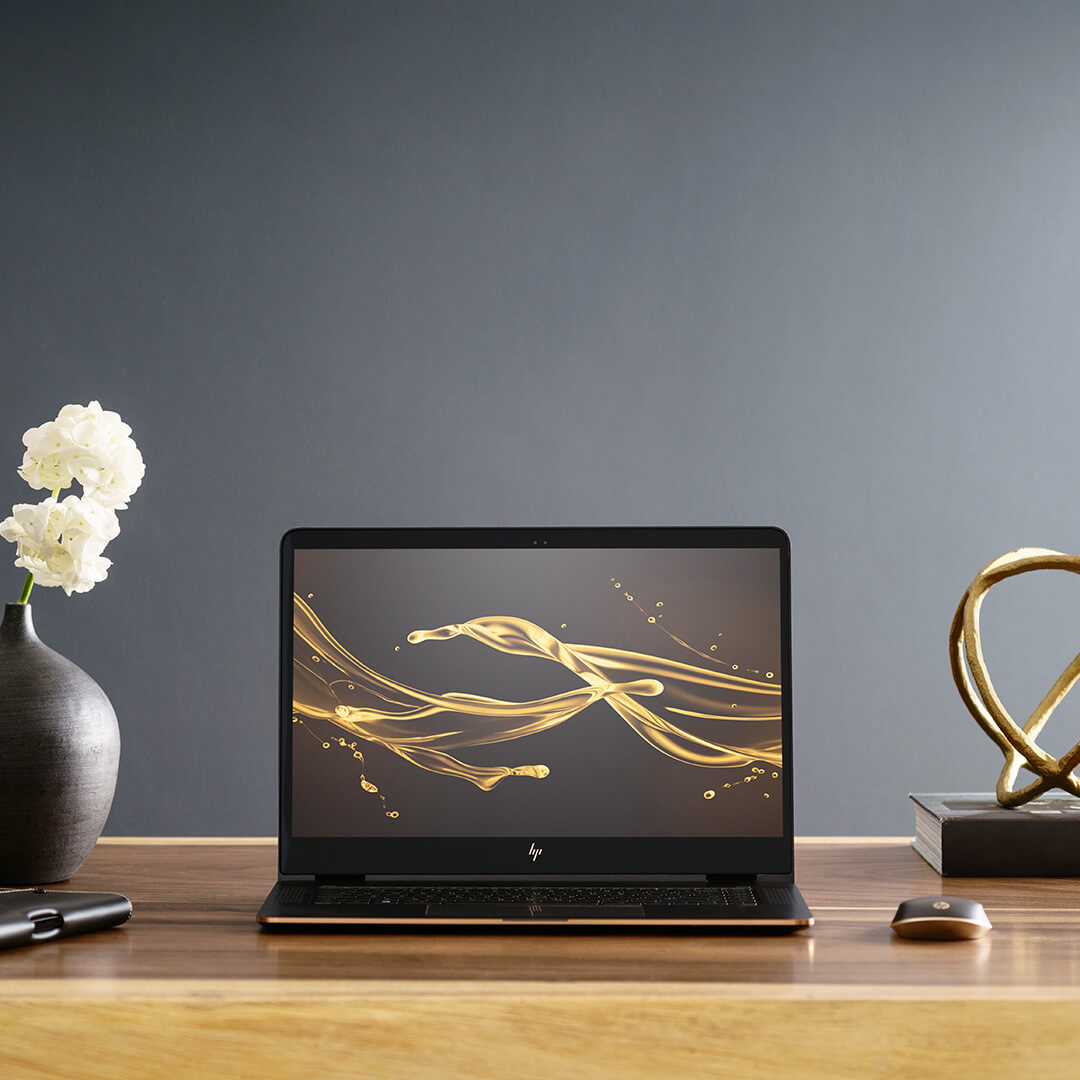
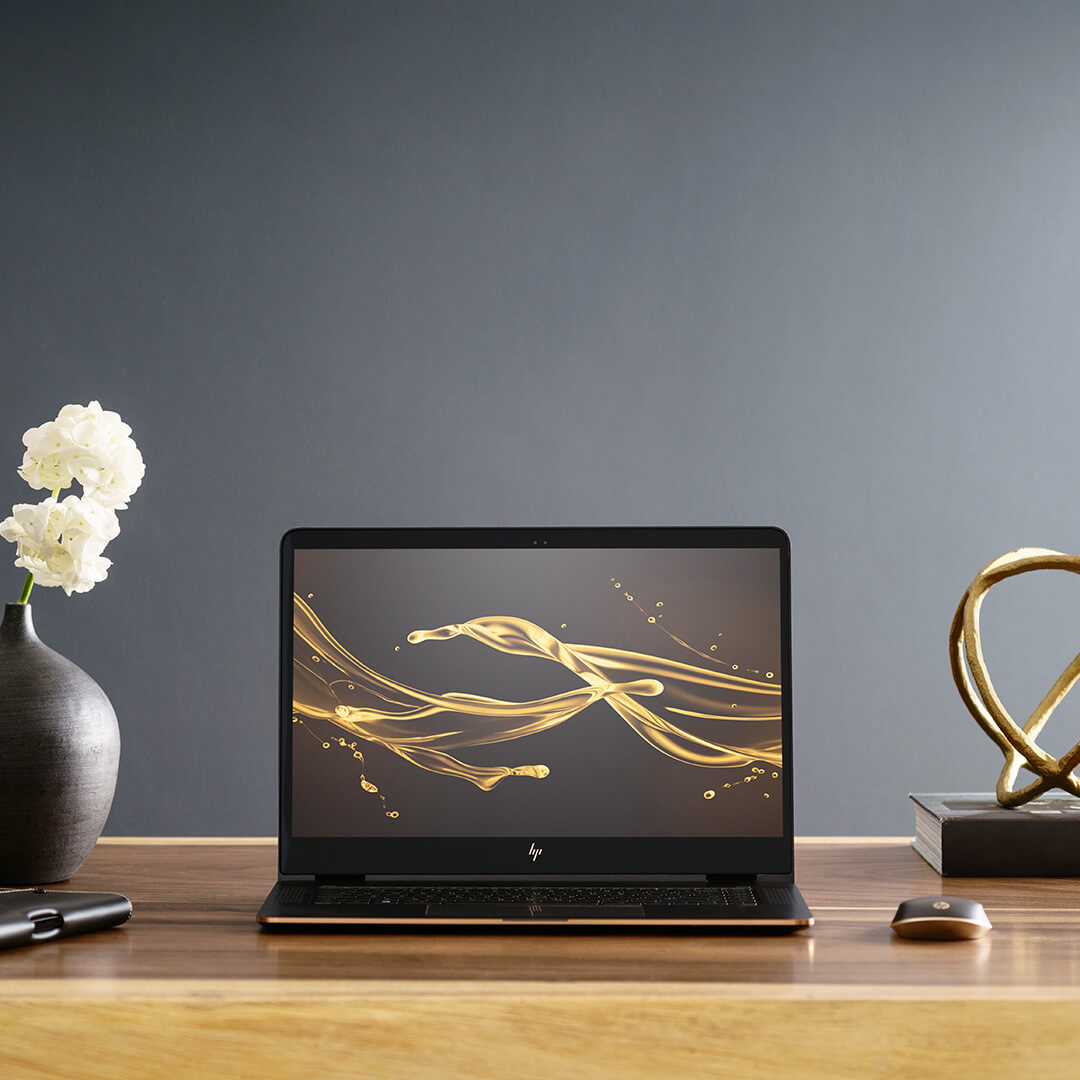
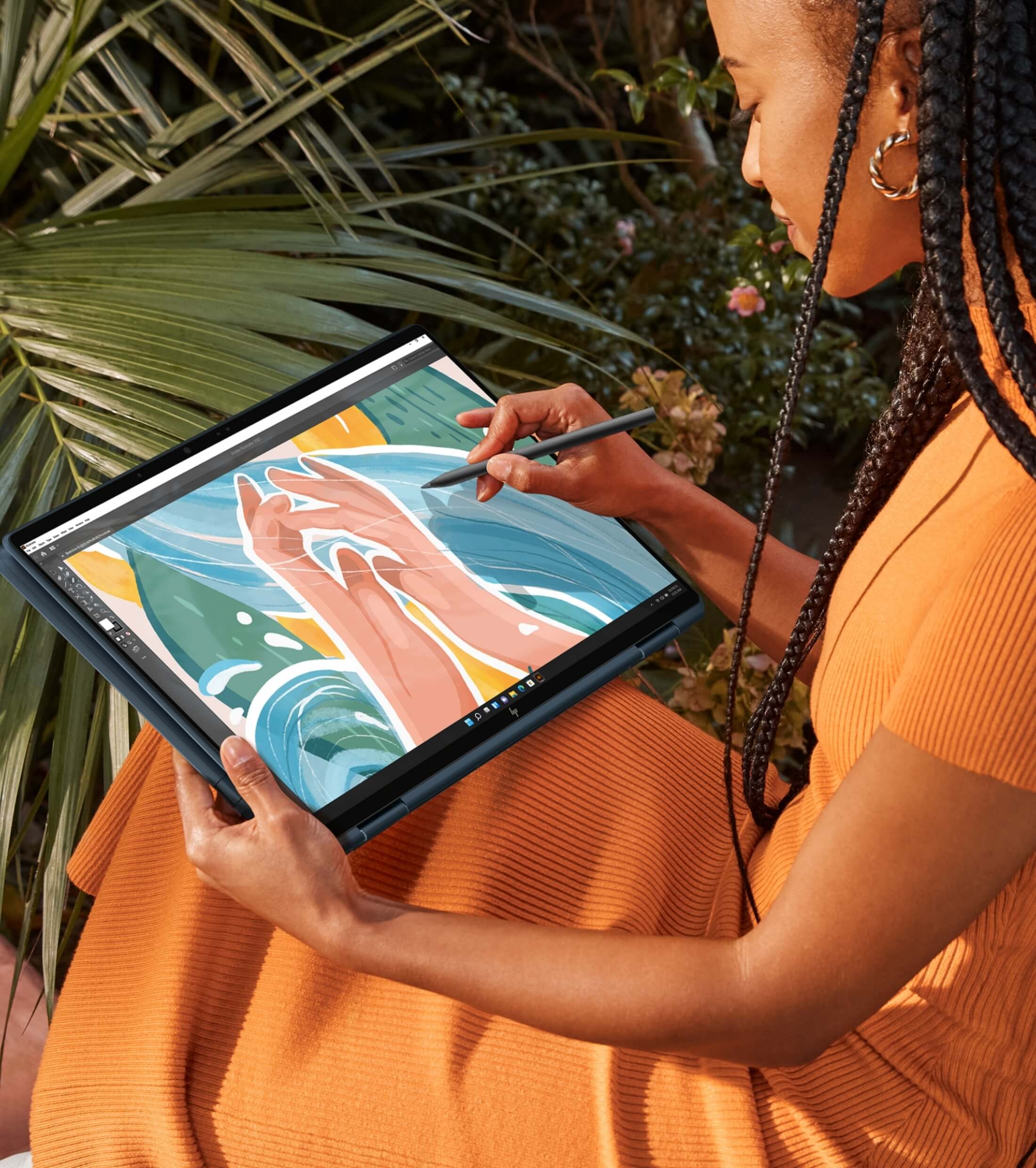
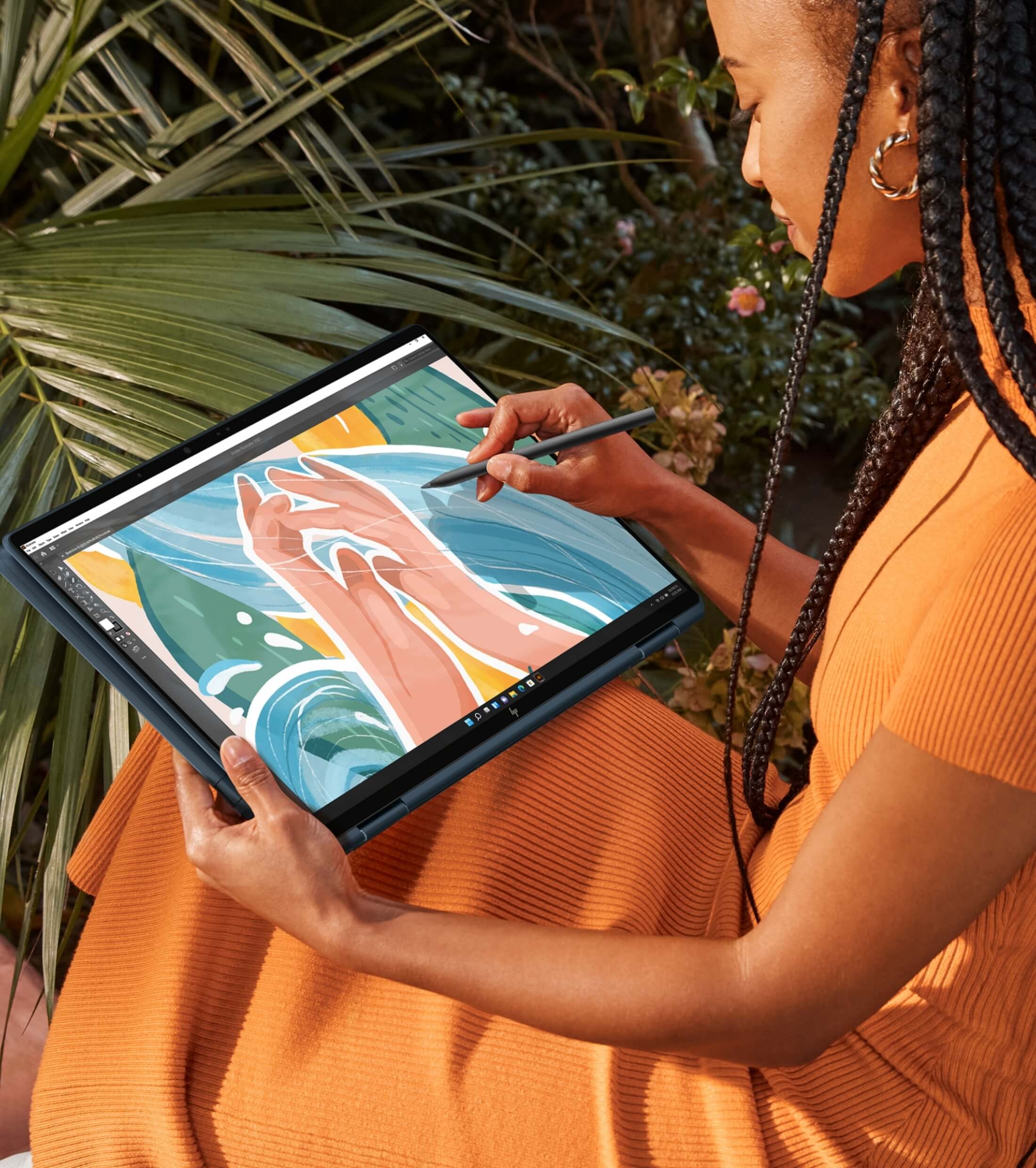
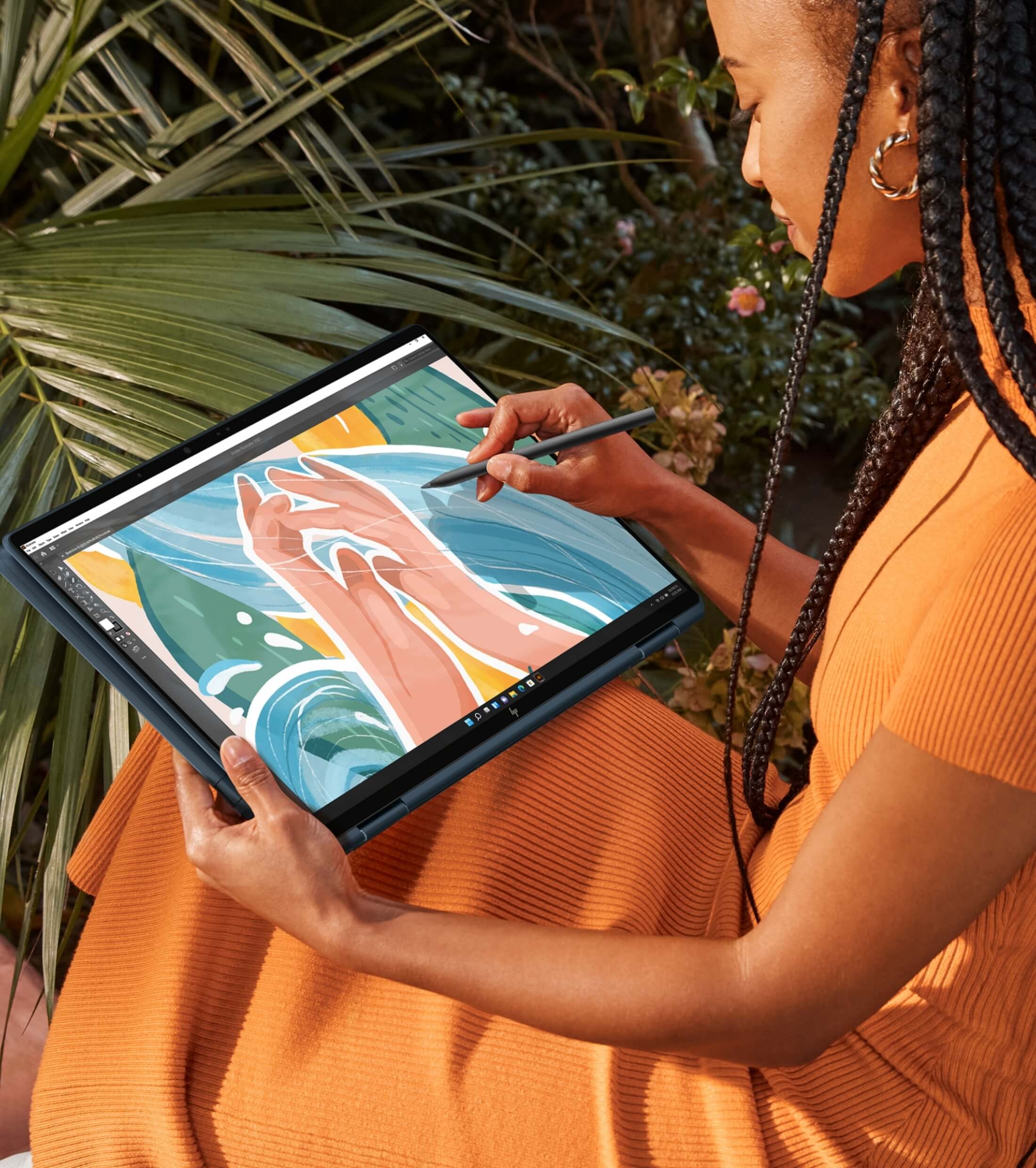
The 360° design rotates for the perfect position, while the dynamic camera features let you look your best live.



The 360° design rotates for the perfect position, while the dynamic camera features let you look your best live.


Our scroll in settings is an author-able parameter that we can apply to elements on an individual basis to make our pages feel less static and more engaging to scroll through.
Our goal is to limit our authors to a handful of approved presets so that they have a clear and simple way to add movement to pages.




It's important to note, we will only scroll in and never have animations re-trigger or hide when they exit the viewport.
This is important, we want these animations to be subtle since they will be used frequently throughout the website.
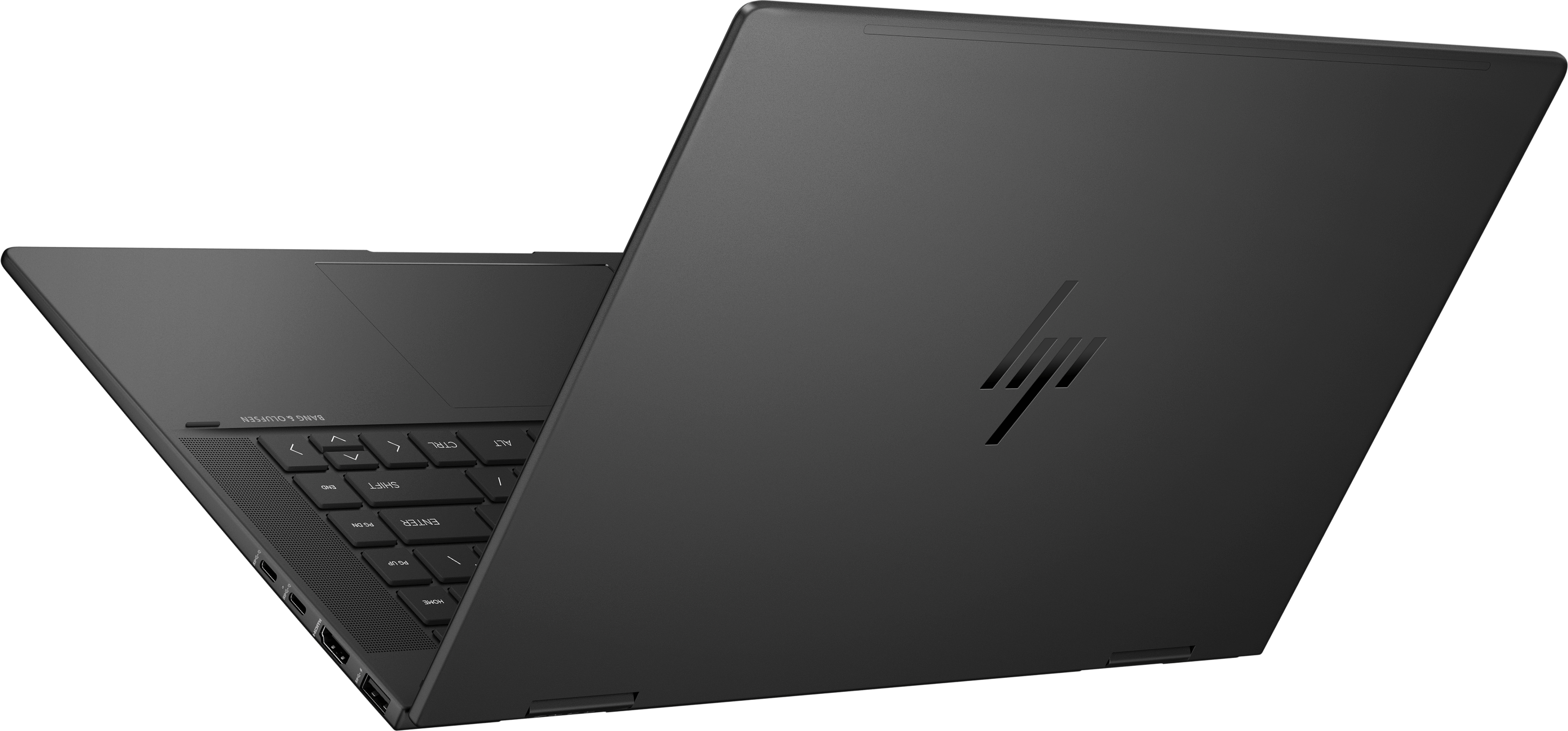
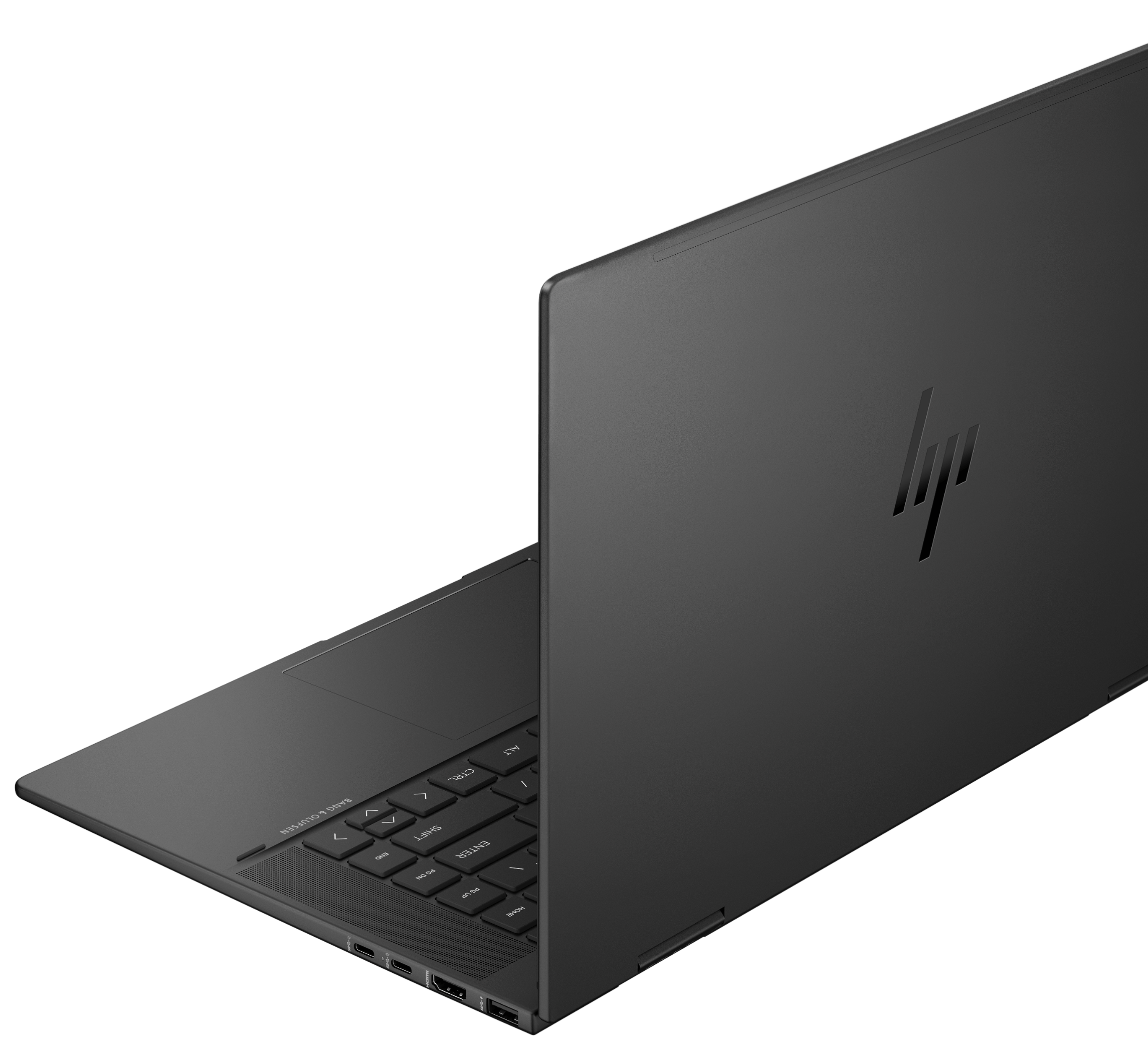
Engineered with enterprise in mind.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis.
Shop Now

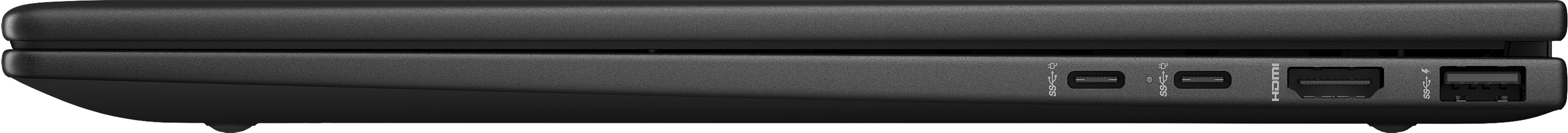
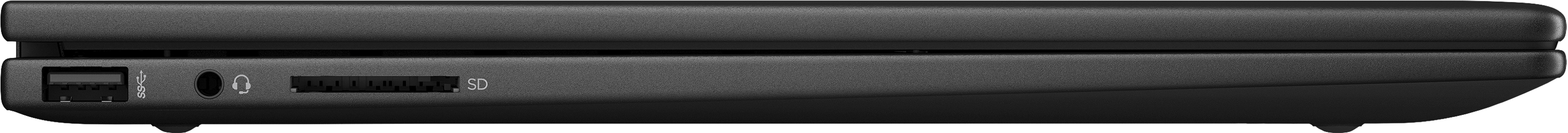
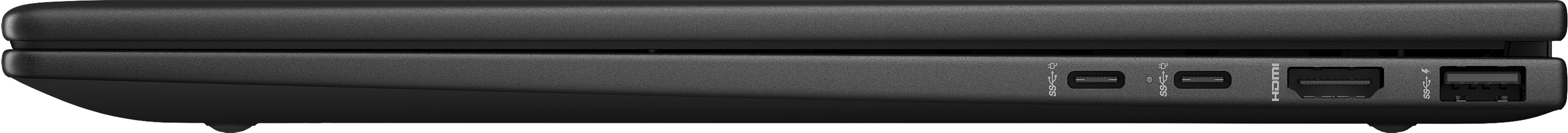
PORTS
Everything you need.
Nothing you don't.
Etiam sollicitudin vel nulla ut efficitur. Fusce ut turpis in magna efficitur imperdiet.
Explore Ports
Engineered with enterprise in mind.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis. Vestibulum semper velit at convallis vehicula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis. Vestibulum semper velit at convallis vehicula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis. Vestibulum semper velit at convallis vehicula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis. Vestibulum semper velit at convallis vehicula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis. Vestibulum semper velit at convallis vehicula.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis. Vestibulum semper velit at convallis vehicula.
Shop NowThese modules are a compelling way to show product info while using the visual power of background video. We have created two different modules that do this extremely well and create a reality of a bigger brand story.
The scroll into place option is best for header top of page positions while the second more simple fullscreen option is great for mid page applications.
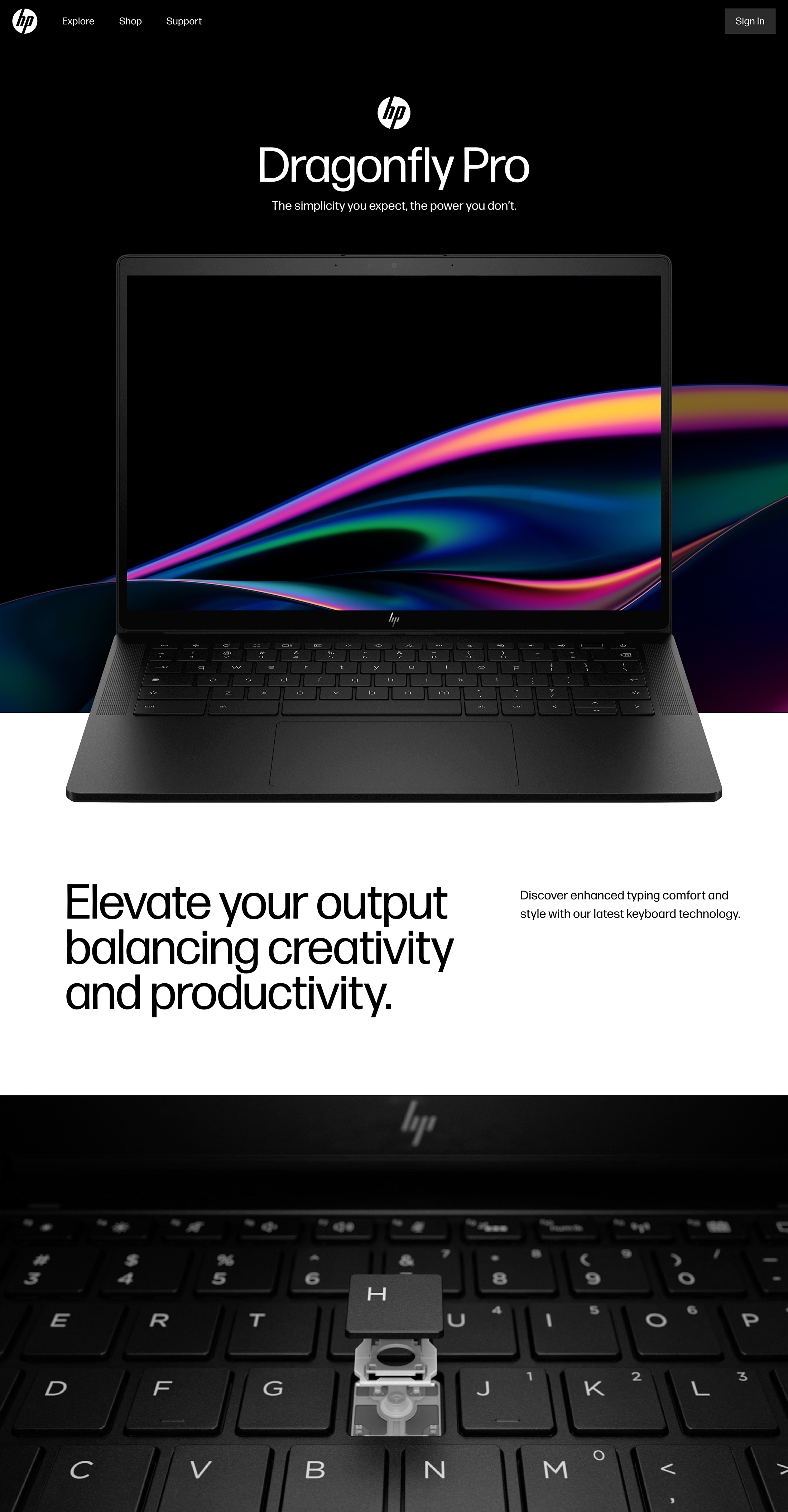
The power to simplify.
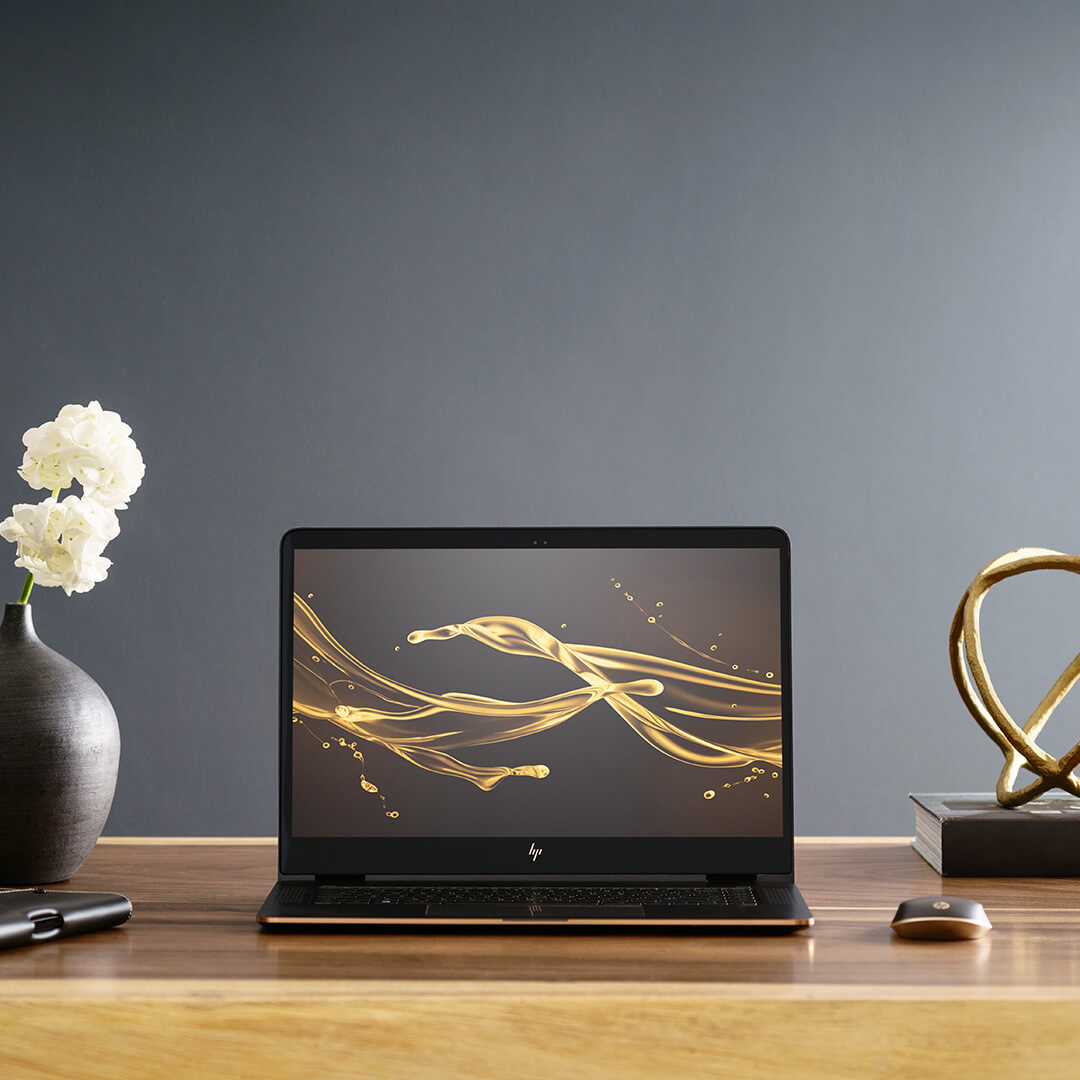
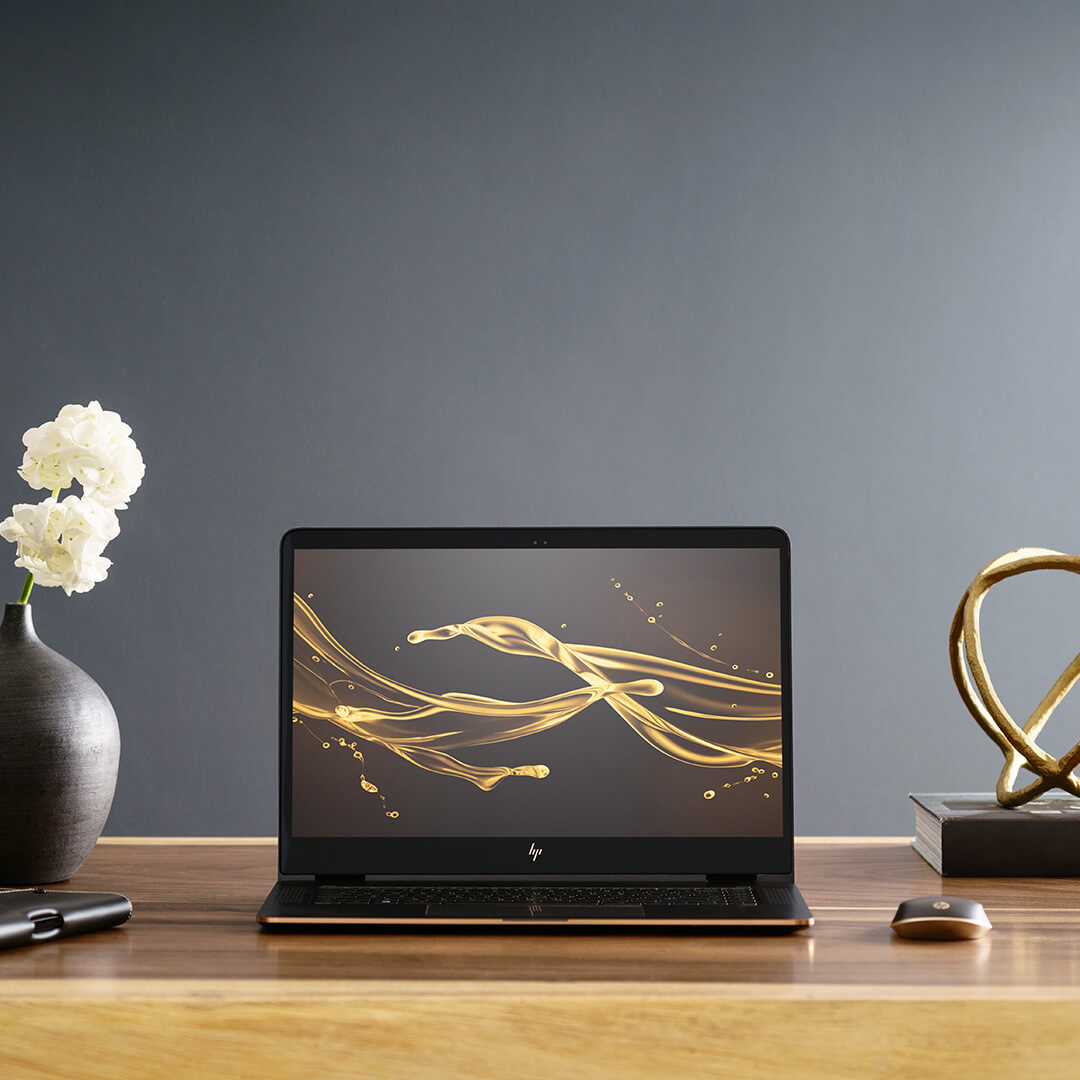
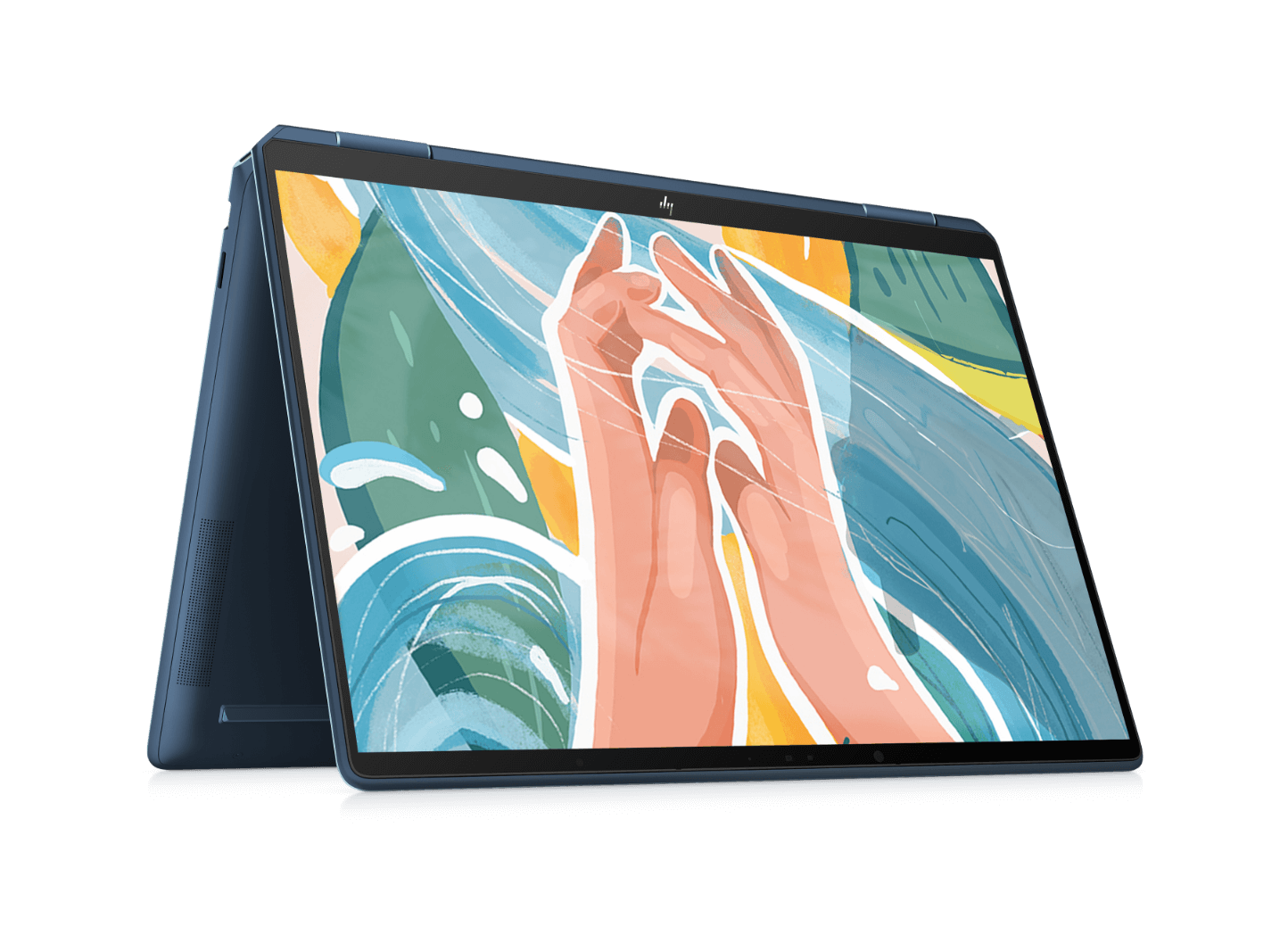
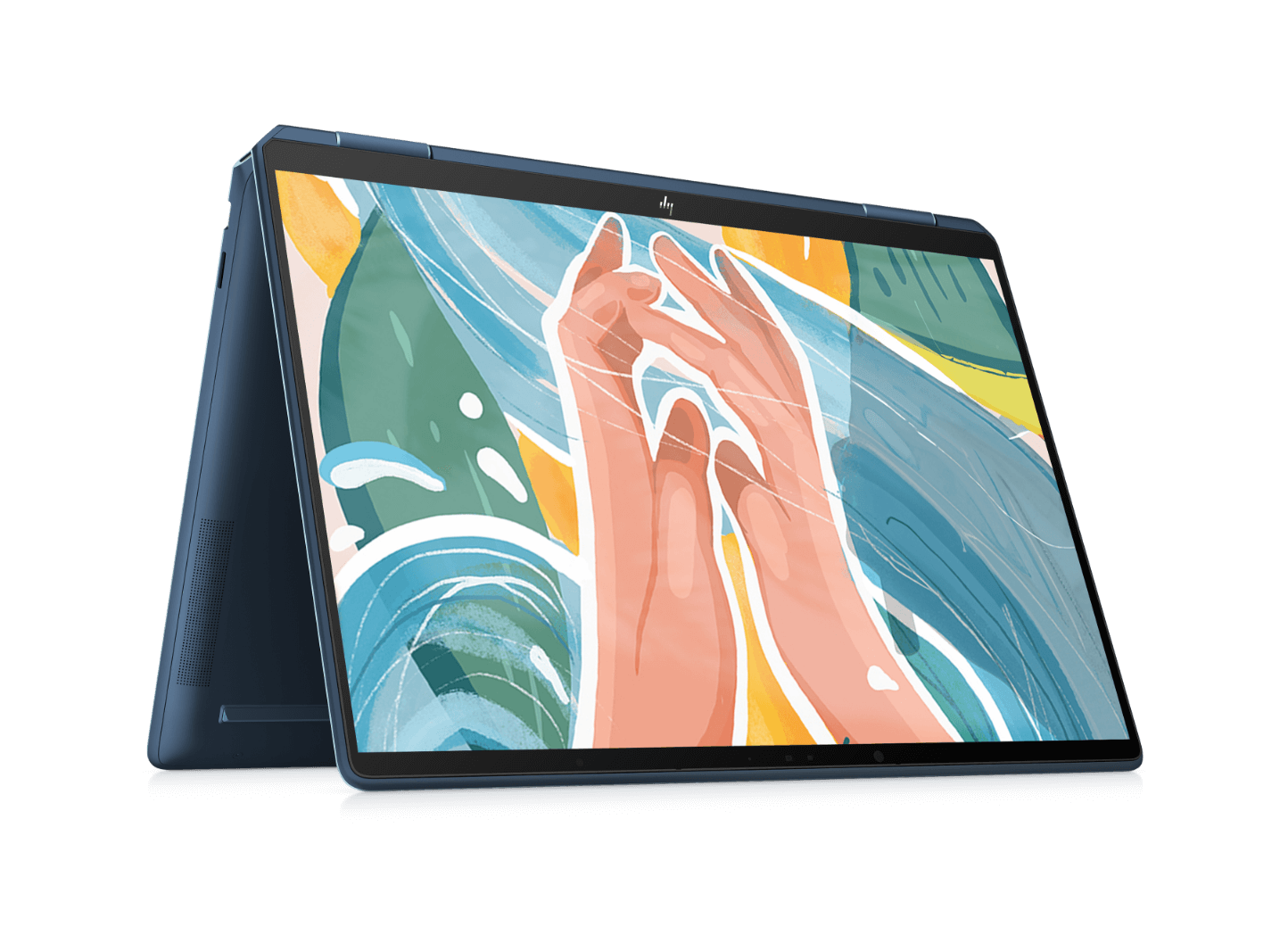
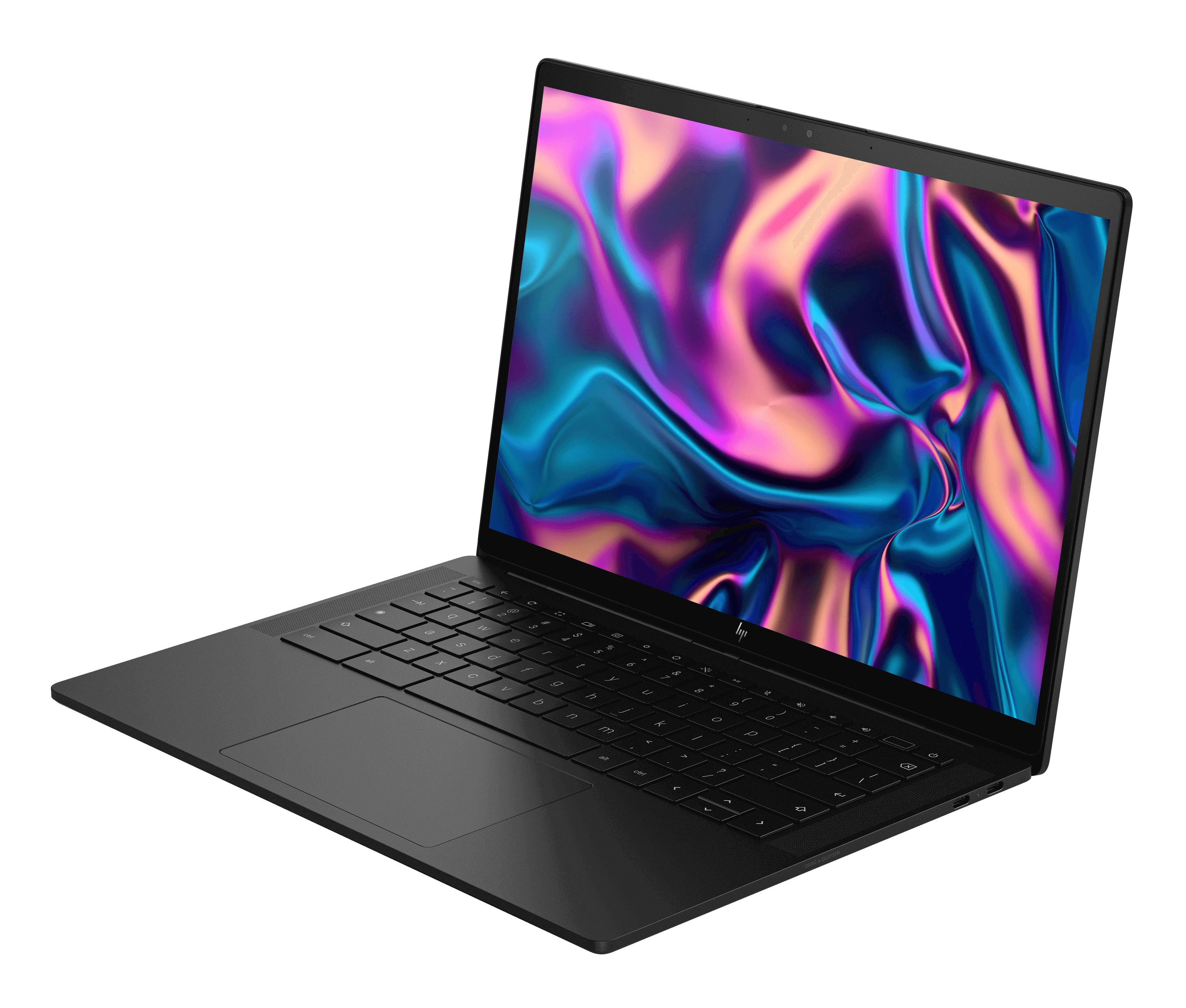
Introducing the HP Dragonfly Pro
Don't worry about anything.
Co-engineered with AMD to always adapt to your peak performance when you need it, not when you don't.
Premium support agents, literally at your fingertips. 24/7 Pro live support at the touch of a button
Look better from anywhere, with an 8 megapixel camera. See better, work intuitively, no matter where you are.
Here is another example of a similar module but is to be used primarily for big statement headlines rather than product details.
These modules are a compelling way to show product info while using the visual power of background video. We have created two different modules that do this extremely well and create a reality of a bigger brand story.
The scroll into place option is best for header top of page positions while the second more simple fullscreen option is great for mid page applications.
The power to simplify.
Introducing the HP Dragonfly Pro

Engineered with
enterprise in mind.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis.
Learn More
Engineered with
enterprise in mind.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis.
Learn More
Engineered with
enterprise in mind.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut malesuada pharetra dapibus. Vestibulum posuere mi nec scelerisque lobortis.
Learn MoreStatistics are elements on a website that be at the forefront. Right now when we display very important data it's often overlooked because it is static and doesn't seem important.
Using some simple tricks such as interactivity and subtle animation, we can start to really bring these data points to life and let our users explore the benefits of owning with HP.
HP Dragonfly Pro
HP Dragonfly
Apple Macbook Air

While our Product Magnifier module is effective, it does have some drawbacks, particularly related to image quality and excessive scroll lengths.
This alternative approach aims to replicate its effects without compromising on these aspects. We achieve this by layering images alongside videos and leveraging our parallax modules for movement. The combination of these tactics allows us to retain the crisp, vibrant feel of images while preserving the dynamic appeal of videos.
When these concepts are combined, they result in striking visual outputs.

We feel like we've covered all our bases with the Parallax Lite compoonent and scroll in interactions. We do not need to do any more work here.
Implementing a page loader on a website can enhance the user experience by managing expectations during loading, providing a branding opportunity, improving perceived performance, and ensuring seamless navigation between sections.
See Loader Example
Although we recommend lazy loading or preloading all content before the user get’s to it, there are ways we can make a better experience in the small case that someone reaches a heavier piece of content on our website that we can use visuals to express that it’s loading.
We recommend using a fallback asset that is page loaded with an extremely small file size with a CSS blur over it and a visual indicator that it’s loading. This way it feels more like a planned experience rather than a broken one.
This makes it seem like part of the plan rather than a mistake, ensuring a smoother experience when heavier content is accessed.

By using slight movements, parallax and animated icons, we can make really interesting small movements on our website. Even though they’re not big, they can totally change how the webpage feels. You’ve already seen how things like parallax and scroll animations work. This part is about showing how we can use these types of actions with graphics to make things feel even better.
We’ve pinpointed two methods through which AI can aid our users in locating their desired content on our website. It’s important to note that these discoveries are purely preliminary and require thorough user testing to gauge their actual effectiveness. Nonetheless, we’re eager to introduce two promising approaches for integrating AI into our homepage experience.
The first option is a much lighter approach and more user called, rather than a forced AI experience. We like this option because it is a very obtainable first step to introducing our users to our AI tools and how it can be helpful to them directly.
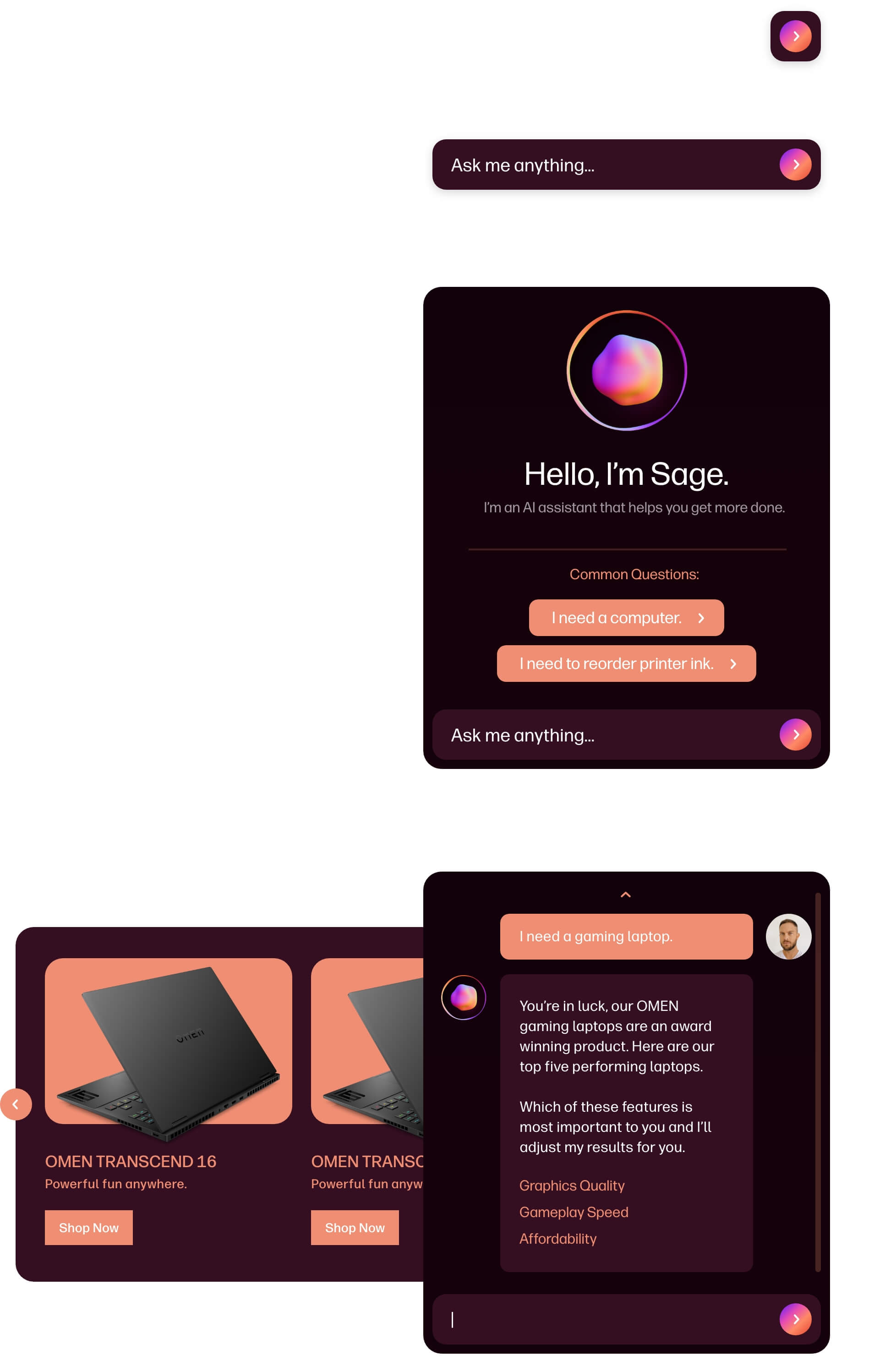
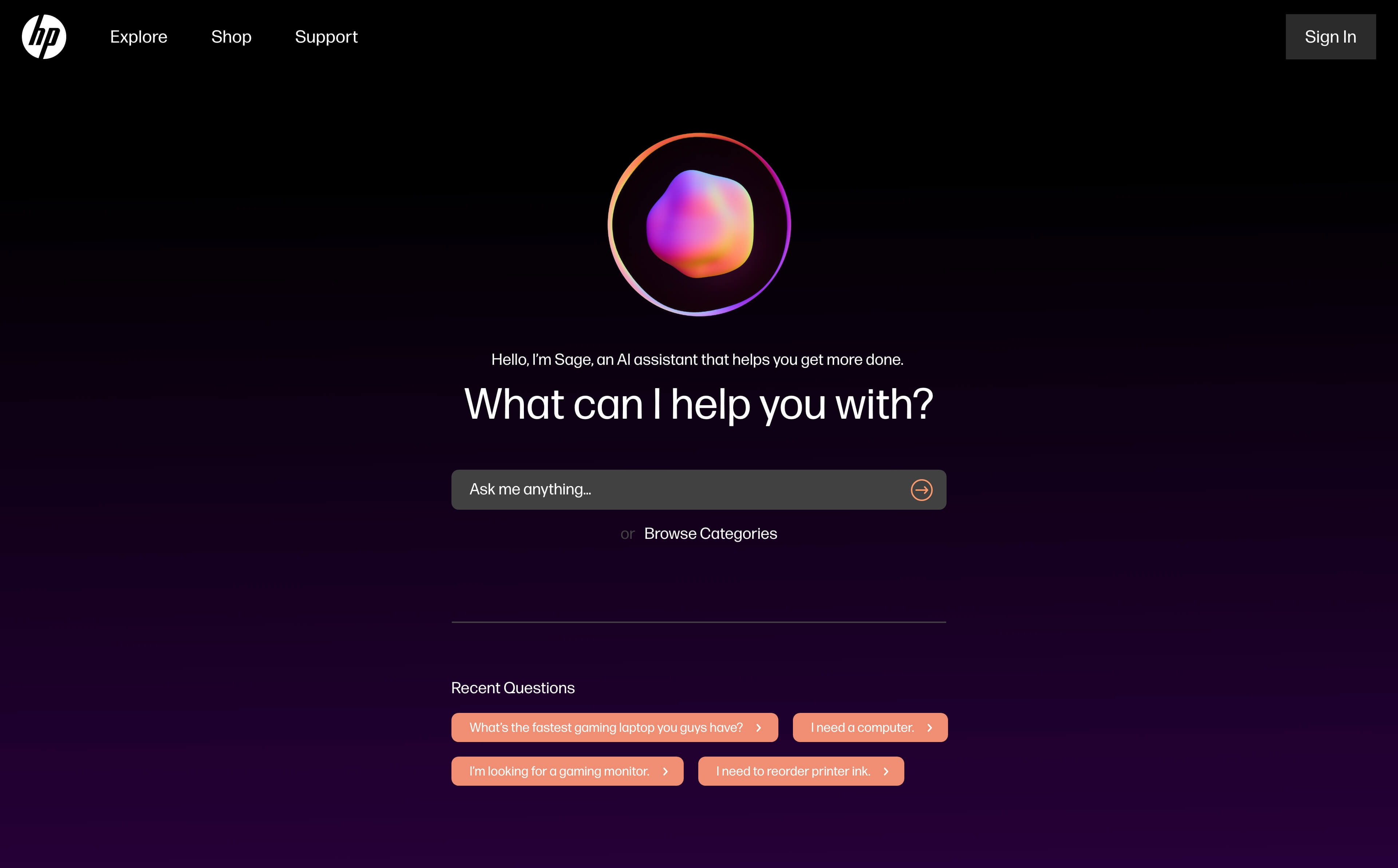
We would take our current homepage and create a prominent widget that is user initiated. This option is prompt based and will first ask the question.
“How can I make your experience with HP more enjoyable?”


Thank you.
This task has helped me learn a lot, and I'm thankful for being a part of creating all this work. Thank you for trusting me. Moving forward, we should focus on figuring out which of these ideas we think are important to work on and which ones we should examine more closely.
Two areas that stand out to me as needing more exploration are the "Micro-Interactions" and "AI Integrations" sections. Digging deeper into these parts would be separate projects, but ones I think would benefit from more thinking and strategy.